~Google Apps Script で Gmail をタスク登録しましょう!~

タスクワールドでは専用アドレスにメールを送るだけでタスク作成できるのをご存じですか?
今回はその便利な機能を利用して、Gmail で受信したメールを自動的にタスク化する方法ご紹介します!
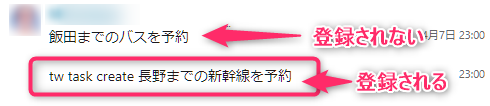
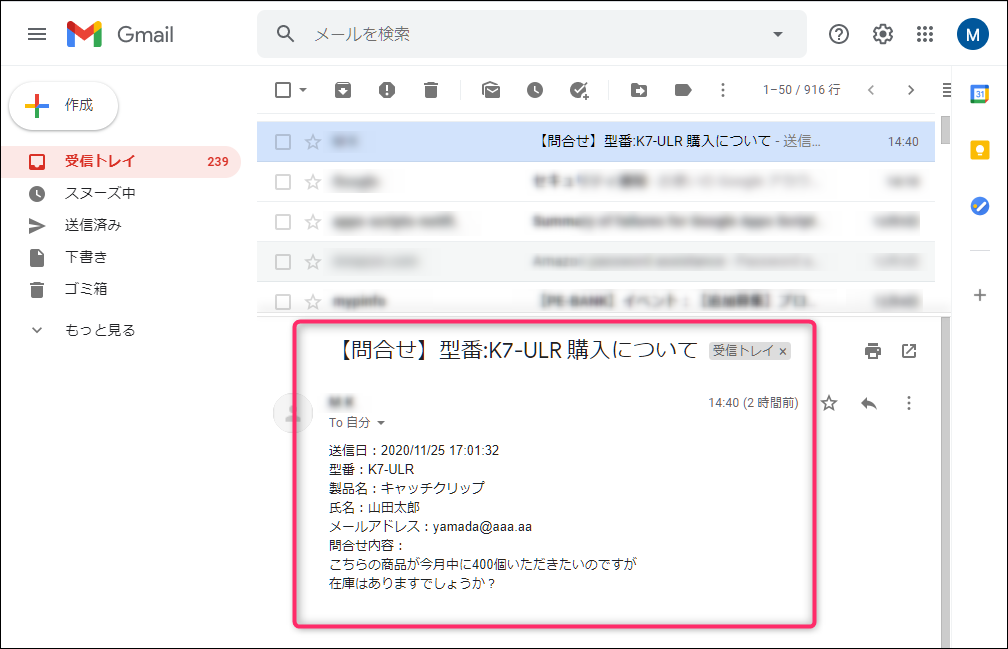
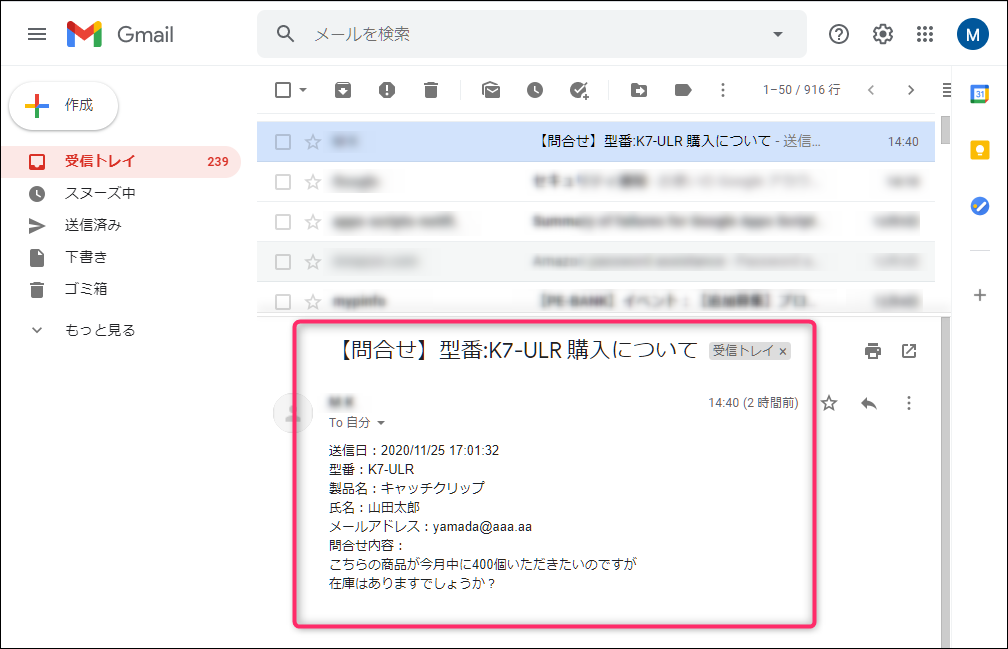
Gmail で受信したメールが……

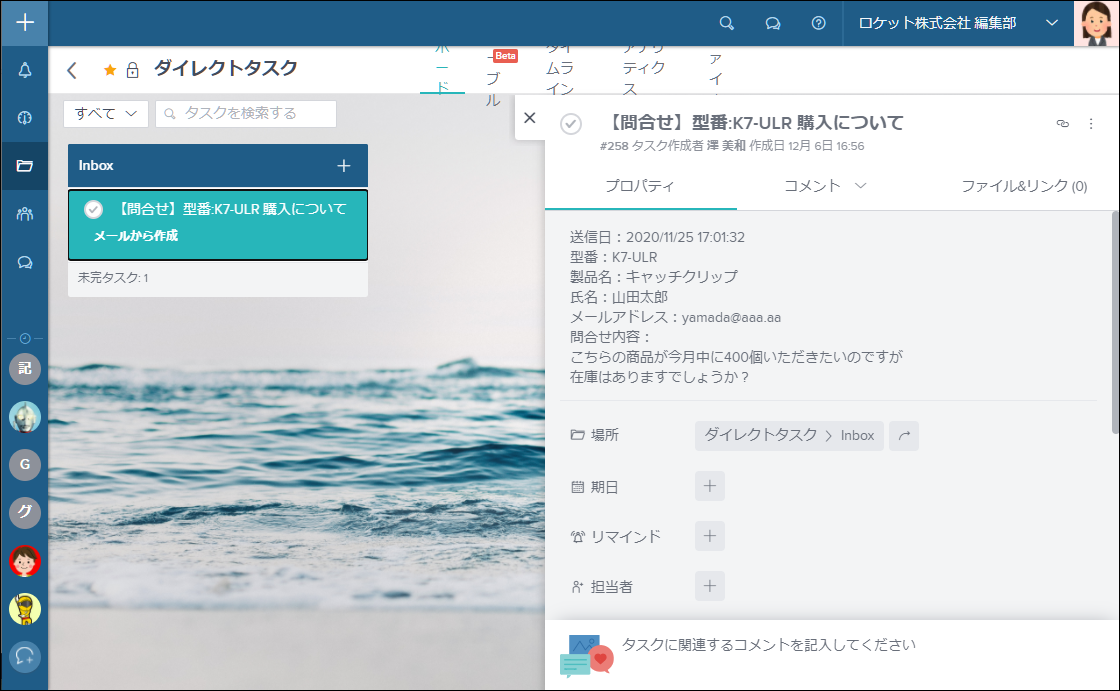
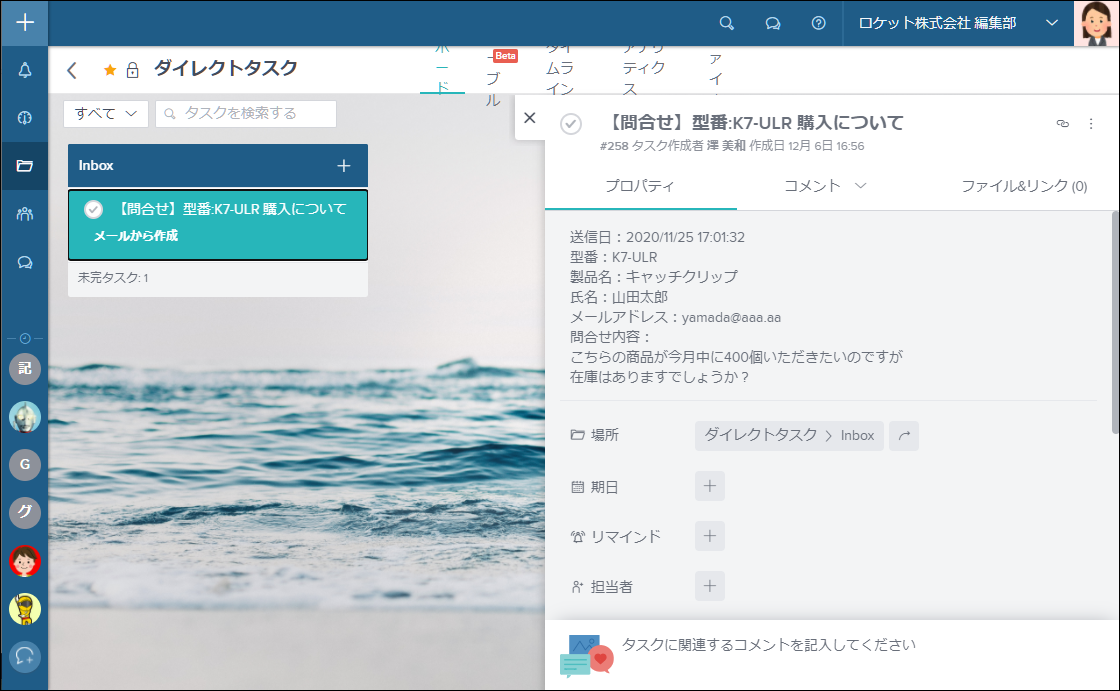
一時間ごとにタスクリストに追加されます!


一時間ごとにタスクリストに追加されます!

手順は以下の3ステップです。
1. タスク作成用メールアドレスを確認する
2. Gmail を転送するスクリプトを作成する
3. スクリプトを実行するタイマーを設定する
1. タスク作成用メールアドレスを確認
タスク作成用のメールアドレスは、ユーザーごとに専用のアドレスが用意されています。
まずは設定画面で自分用のメールアドレスを確認しましょう。
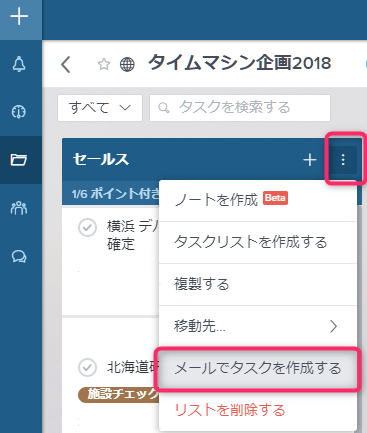
プロジェクト画面を開き、タスクを追加したいタスクリストの右上の設定メニューを開き、「メールでタスクを作成する」をクリックします。

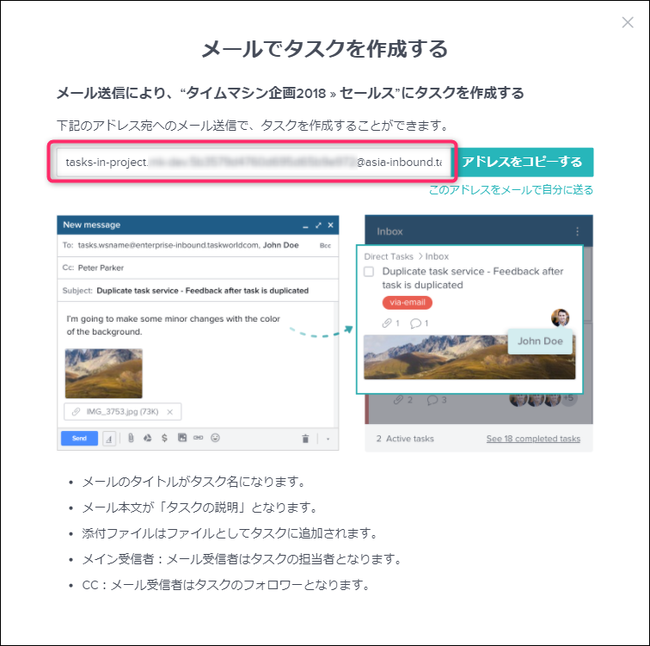
「メールでタスクを作成する」ウィンドウが開いたら、送信先のメールアドレスをコピーしておきましょう。

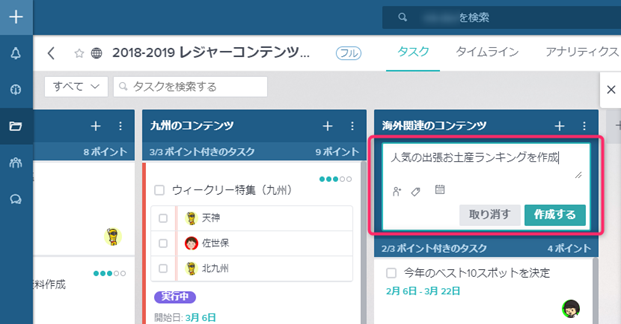
タスクワールドに登録したユーザーのメールアカウントからこのアドレスへメールを送信すると、メールの内容が以下のようにタスクとして追加されます。
・メールタイトル:タスク名
・メール本文:「タスクの説明」
・添付ファイル:ファイルとしてタスクに追加
・メイン受信者:タスクの担当者
・CC:タスクのフォロワー
また、上記の他に自分専用の「ダイレクトタスク」へタスクを登録する事もできます。
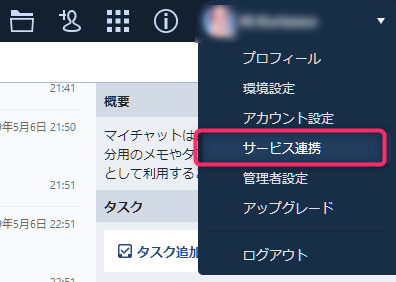
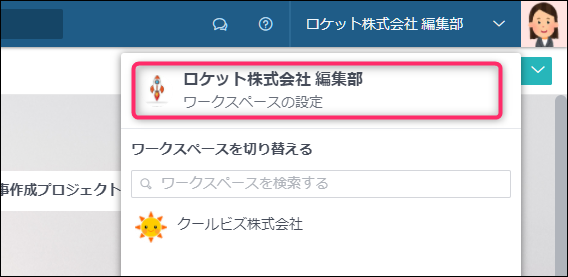
ダイレクトタスクに登録する場合は画面右上のワークスペース名を開き、「ワークスペースの設定」をクリックして、

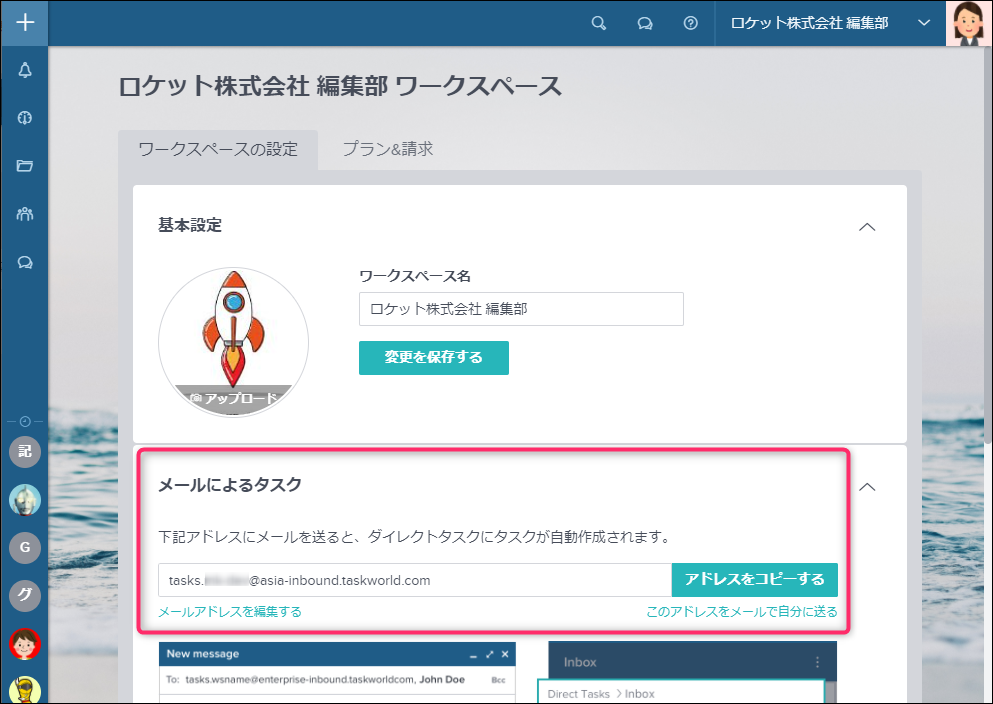
設定画面から「メールによるタスク」を開くとメールアドレスが表示されます。
これがダイレクトタスク作成用のメールアドレスになります。

2. Gmail を転送するスクリプトを作成
タスクワールドのユーザー登録に使用した Gmail アカウントで Google ドライブにスクリプトを作成しましょう。
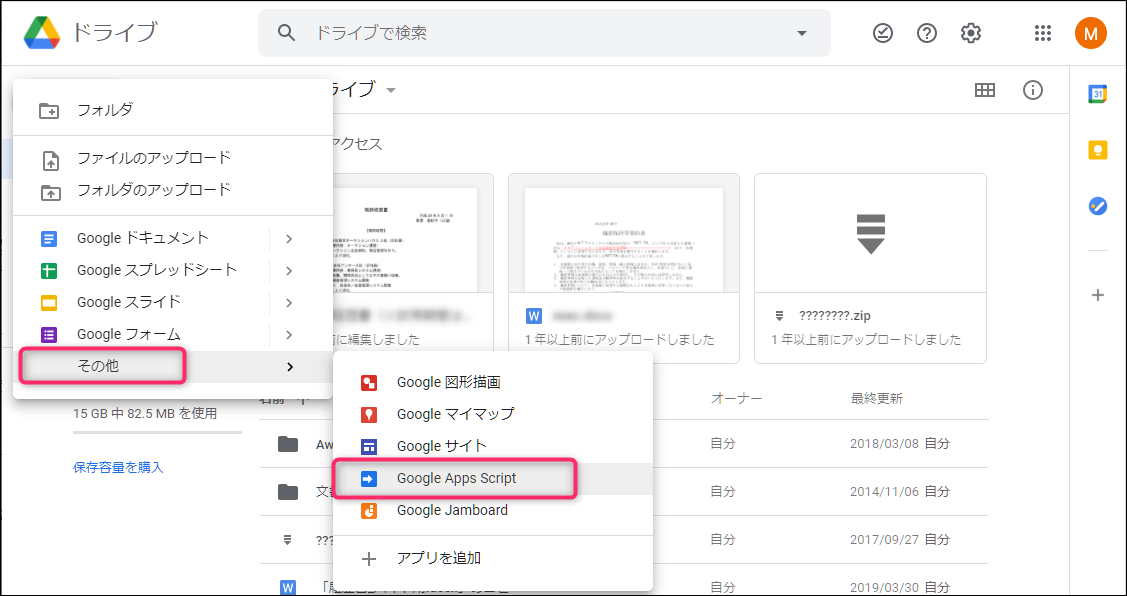
パソコンのブラウザで Google ドライブを開き、マイドライブの「+新規」をクリックし「その他 > Google Apps Script」を選択します。

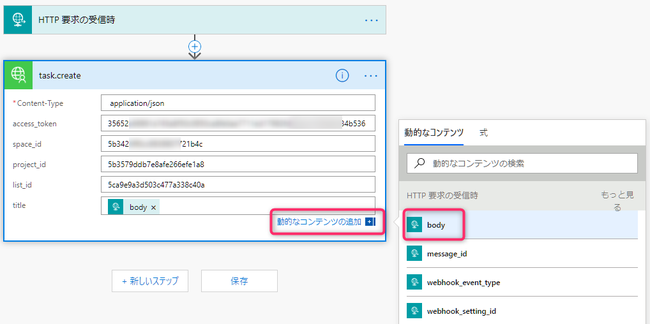
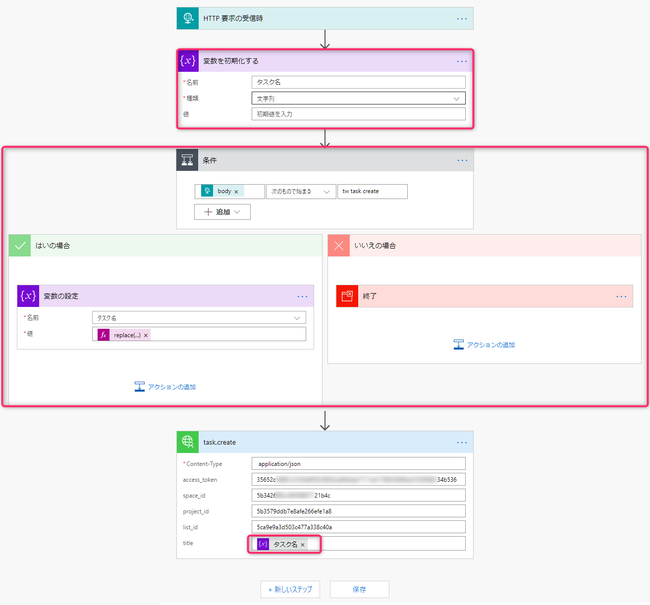
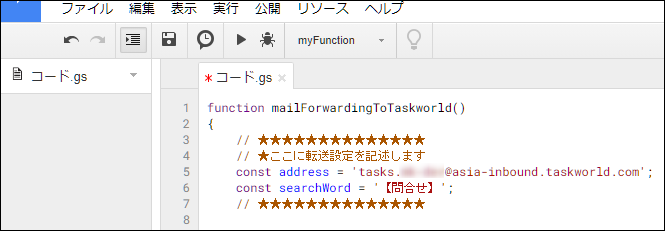
新規スクリプト画面が開いたらソースを貼り付けて編集します。
こちら から作成済みスクリプトをダウンロードし、メモ帳で開いて本文をコピーして、ブラウザのスクリプト編集画面に全てペーストします。

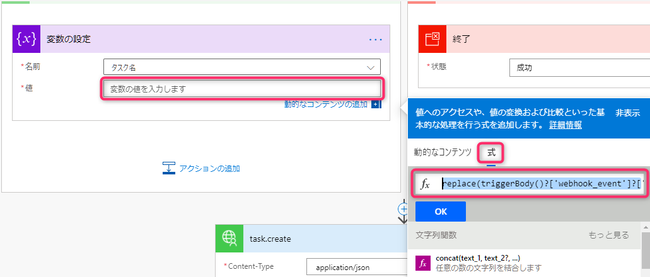
目的のメールが自分の専用アドレスへ転送されるように、ソースを一部修正します。
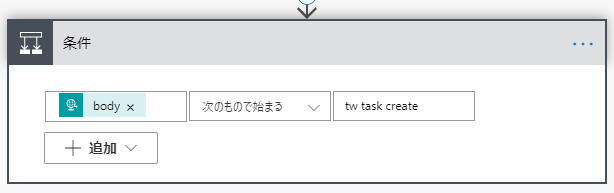
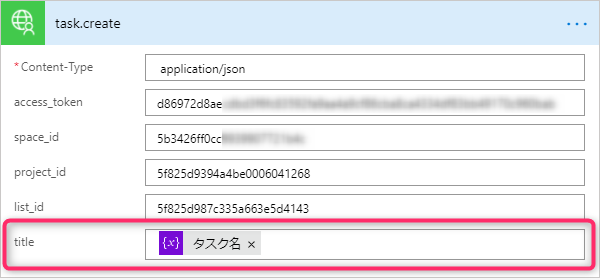
「address」の行の●●●の部分を手順①で確認したタスク作成用アドレスに書き換えます。同様に「searchWord」の行には転送対象のメールのタイトルに含まれる文言を設定します。
テキストの前後につく「’(シングルクォート)」を削除しないよう注意しましょう。

※上記スクリプトはメール件名(subject)で転送メールを抽出しますが、プログラム中のフィルタ条件を書き換えれば他の条件で抽出することも可能です。
フィルタ条件を変更する場合は Gmail ヘルプ をご参考にして下さい。
編集が終わったらスクリプトを保存します。左上のメニューから「ファイル>保存」をクリックするか、Ctrl+S でも保存しましょう。
保存時にプロジェクト名を聞かれるので分かりやすい名前を付けておいて下さい。
これでスクリプトの準備は完了です。
念のために動作確認をしておきましょう。
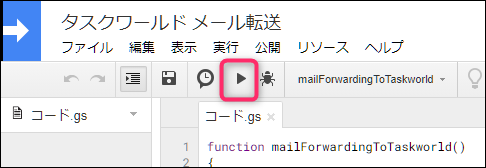
ツールバーの実行ボタンをクリックしてスクリプトを手動で実行します。

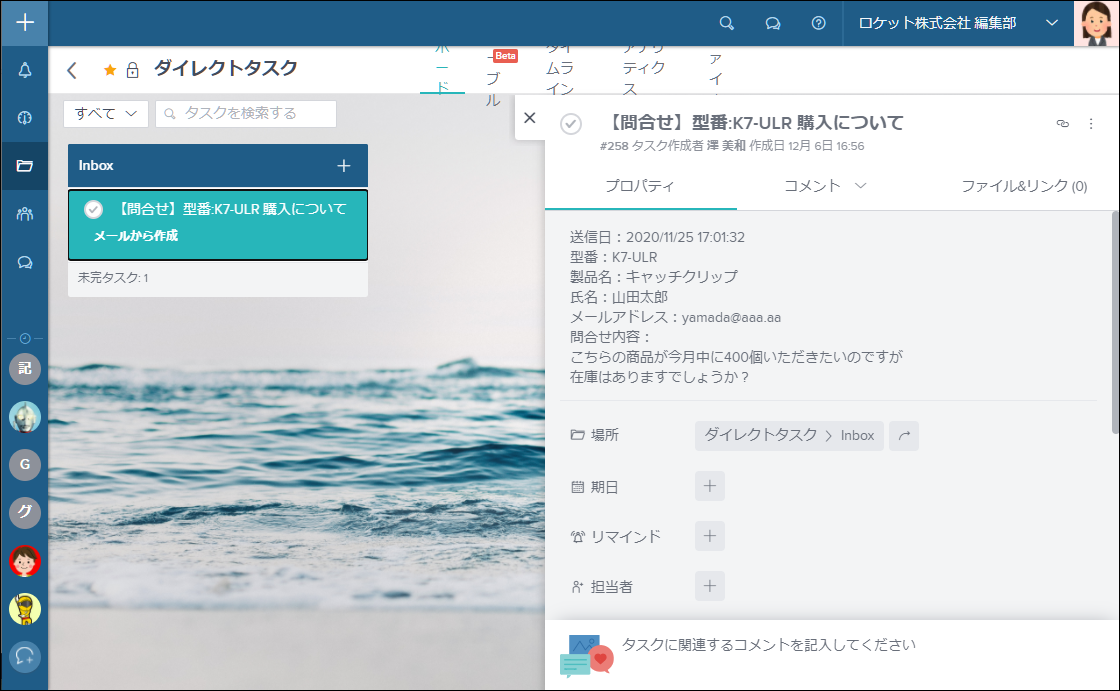
1時間以内に受信した対象メールがあればタスクワールドに転送され、ダイレクトタスクに新規タスクが追加されます。

※初回実行時は確認メッセージが表示されます。「許可を確認」をクリックして画面の指示に従って本人認証を進めて下さい。
認証後「このアプリは確認されていません」と表示される場合がありますので、ウィンドウ左下の「詳細」リンクをクリックし、表示された詳細から「○○○(※プロジェクト名)に移動」をクリックします。「 Google アカウントへのアクセスをリクエストしています」のウィンドウが表示されたら右下の「許可」をクリックします。
許可が完了するとスクリプトが実行されます。エラーが無ければ一瞬で終了します。
メニューバーから「表示 > ログ」でログウィンドウを開き、実行中にエラーがなかったかどうか確認しましょう。「ログを読み込んでいます。お待ちください。」と表示されれば大丈夫です。エラーが起きた場合は英語のエラーメッセージが表示されます。
3. スクリプトを実行するタイマーを設定
最後に、作成したスクリプトを1時間ごとに実行するトリガーを設定します。
メニューバーから「編集 > 現在のプロジェクトのトリガー」をクリックしてトリガーの管理画面を開きます。
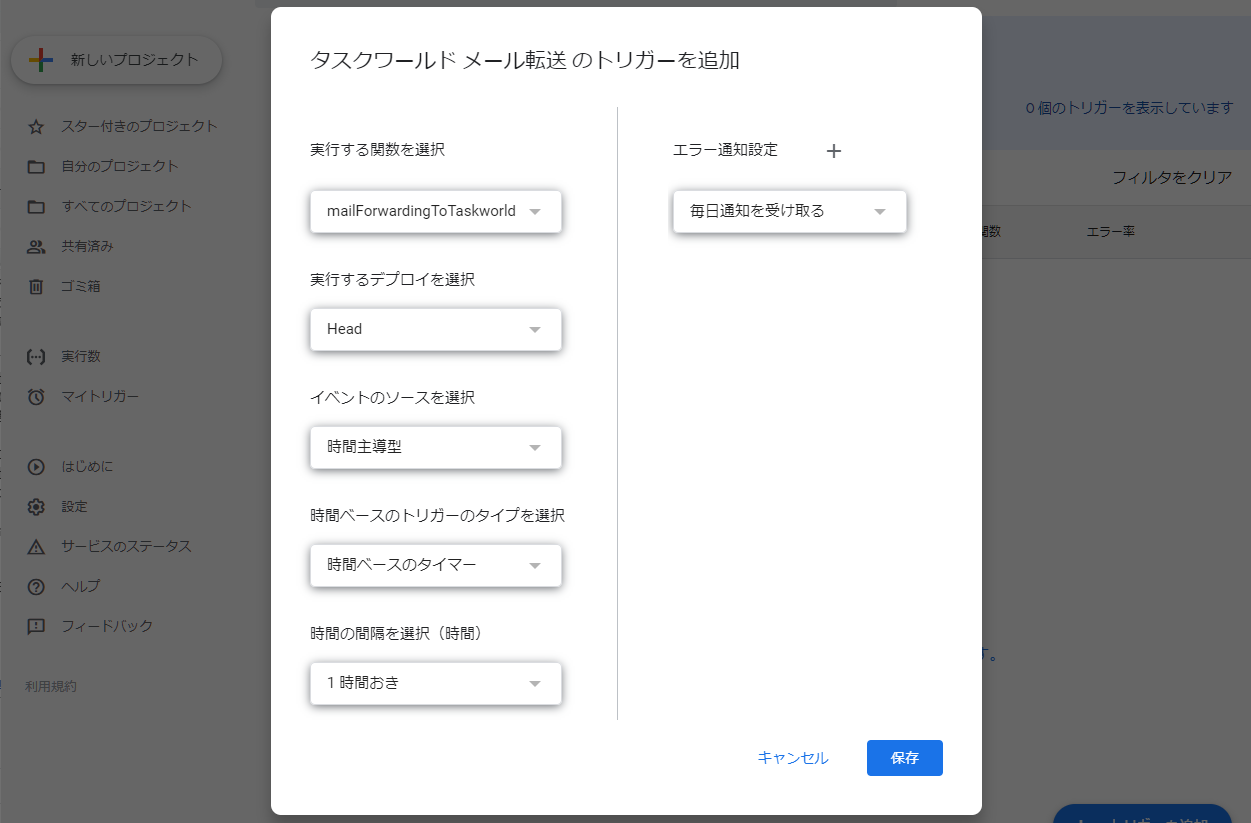
右下の「+トリガーを追加」をクリックしてフォームを開き、以下のように設定して保存しましょう。
・実行する関数:mailForwardToTaskworld
・実行するデプロイ:Head
・イベントのソース:時間主導型
・時間ベースのトリガーのタイプ:時間ベースのタイマー
・時間の間隔:1時間おき

以上で転送設定は完了です!
いかがでしたでしょうか?
Google Apps Script を使うと Google のサービスを柔軟に活用できるので、とても便利ですね。
過去記事では Google Apps Script とタスクワールド API でチャットに通知を送る方法もご紹介しましたので、興味がある方はぜひご覧になって下さい。
--------------
タスクワールドは、30日間無料でトライアル利用が可能です。
トライアル期間中は、アナリティクス機能を含む、そのすべての機能を無制限で使えます。
日本語によるサポートもバッチリなので、ぜひ気軽にトライアルスタートを!