~API連携により、タスクワールドの可能性が大幅に広がります!~
「Taskworld API」 はタスクワールドのリソースにアクセスできる JSON ベースの Web APIです。様々なクライアントから実行可能で、タスクワールドのユーザーであれば、機能に制限なく、誰でも利用することが可能です。

本日は、「Taskworld API」の使い方サンプルを駆け足で見ていきましょう!
Let's スタート!
※API のリファレンスはこちらを参照してください。
https://api-docs.taskworld.com/
※本稿に掲載されているインターフェース画像は記事がリリースされた時点のものであり、現在のものとは完全に一致しない場合があります。
------
まずは認証キーの取得からスタート!
クラウドサーバーによるタスクワールドのサービスは、アジア、欧米、欧州の3つの異なるリージョンで運営がされています。サインアップ時に選択したサーバーのリージョンがアジアであれば、アカウントおよびワークスペースは、アジアのサーバーで運営されているということになります。
利用しているサーバーのリージョンをチェックしてみましょう。タスクワールドのワークスペースにアクセスをして、そのURL のドメインが「asia-enterprise.taskworld.com」となっていれば、アジアのサーバーが使われていることが確認できます。

アジアリージョンの API に認証リクエストを送信して、認証トークンを取得してみましょう。
本記事では、 HTTP クライアントに「Postman」を使用します。
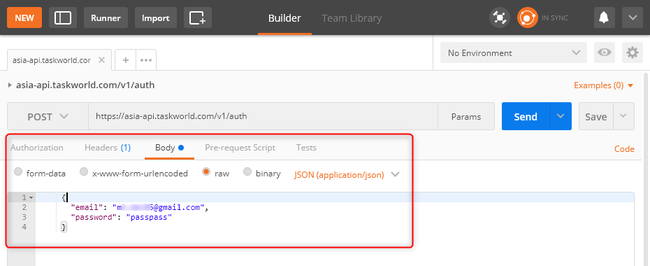
Postmanを起動し、リクエストメソッド / API の URLとMIMEタイプを下図のように設定します。

続いてリクエストパラメータを入力します。Bodyタブを開いてラジオボタンの「raw」とMIMEタイプ「JSON(application/json)」を選択し、下図のようにJSON形式でメールアドレスとパスワードを入力しましょう。

「Send」ボタンでリクエストを送信すると、下段に結果が表示されます。
今回はリクエストが成功し、レスポンスで以下の認証情報を取得できました:
・access_token(認証トークン)
・default_space_id(ユーザーが最初に作成したワークスペース)
・workspaces(ユーザーがアクセス可能なワークスペース)
「access_token」は、この先すべての API で使用します。その使用に際して制限などは設けられていないため、取り扱いには十分注意をしてください。

下は、メールアドレスが誤りの場合のエラーレスポンスです。

エラーに関しては、 API リファレンスのエラー情報を参照して下さい。
ワークスペースのデータ構成はこうなっています!
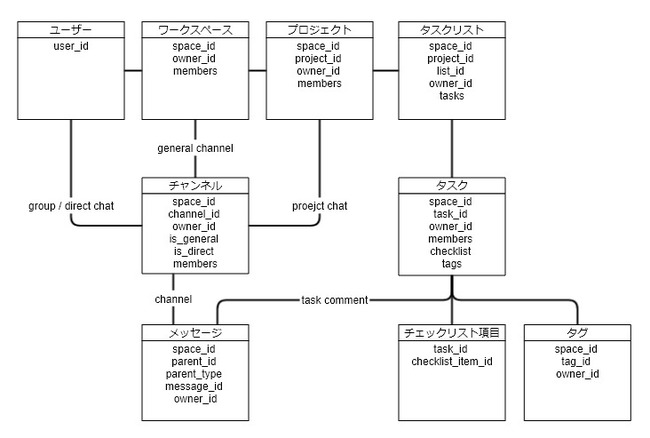
それではここで、ワークスペースを構成するオブジェクトの関係を少しだけ見てみましょう。
下図は、APIが返却するオブジェクトの概念的な関連図です。

タスク管理の基本構成は、ワークスペース > プロジェクト > タスクリスト > タスクという親子関係になっています。
チャンネル(チャット)はユーザー/ワークスペース/プロジェクトに紐づいており、各々のチャンネルの会話がメッセージとして保存されます。
メッセージは、この他にタスクコメントとして単独でも使用されます。そのため、メッセージは 「parent_id」 と 「parent_type(channel / task)」の2種類のキーで親オブジェクトを識別している点に注意してください。
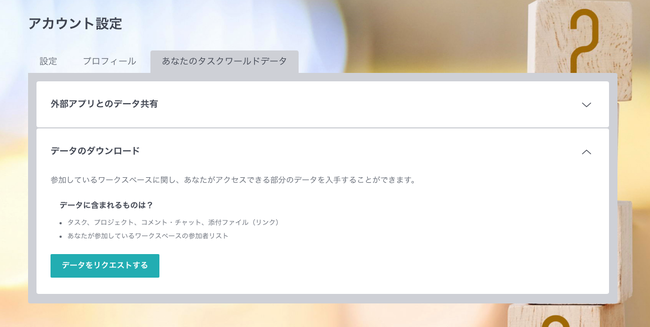
これらの登録データは、APIで取得する他に、一括でダウンロードすることも可能です。一括ダウンロードは、タスクワールドのアカウント設定画面からリクエストを送信できます。

※ダウンロードデータの型は、APIレスポンスとは若干異なります。
ワークスペースのデータ量が多いと、APIだけで構成を把握するのは大変です。あらかじめデータをダウンロードしておけば、開発がスムーズに進むのでオススメです。
それでは、実際にAPIを使ってみましょう!
APIで、ワークスペース情報を取得!
まずはワークスペースの情報を取得します。
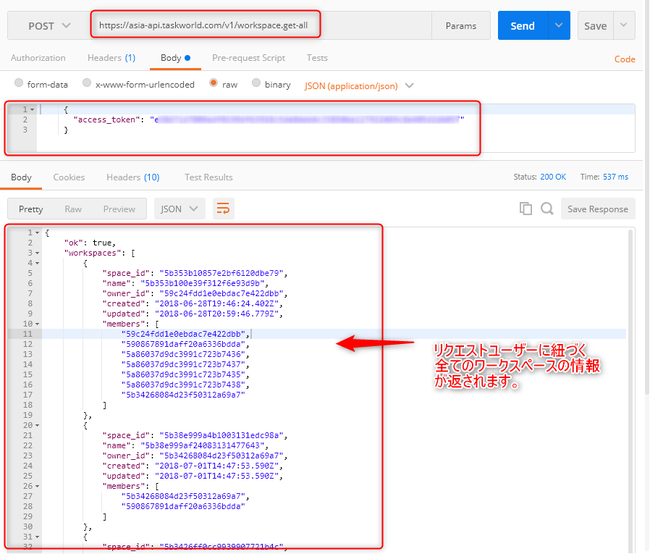
「Get workspaces API」 で、ユーザーがアクセス可能な全てのワークスペースの情報を取得しましょう。ここからは、前述の取得済み「access_token」を認証に使用します。

「Get workspaces API」では、ワークスペースの「name」に注意してください。
「Taskworld API v1」 では、URL に使用するキー文字列(日本語の名前の場合はハッシュ値)が「name」として返ります。そのためレスポンスを見ただけでは、どれがどのワークスペースなのか区別するのが難しい時があります。
前述のデータダウンロードであれば、日本語名も取得できるので、可能であれば両者を突き合わせてレスポンスを確認する事をオススメします。
APIで、タスクリスト&タスクを追加!
次は、APIを使い、プロジェクトにタスクリストを追加してみましょう。
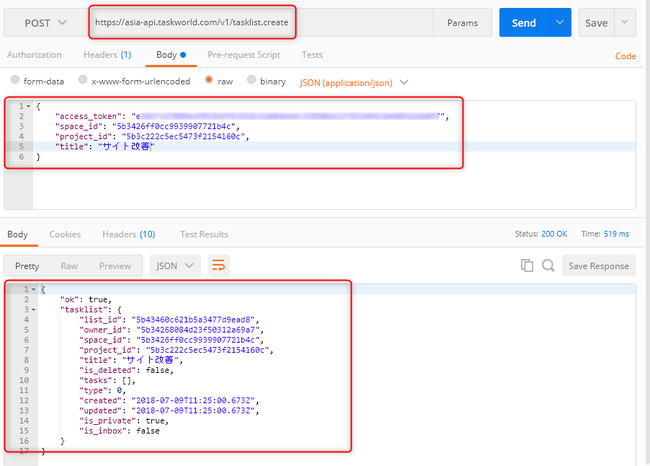
「Create a tasklist API」を使用します。ワークスペース、プロジェクト、そして追加するタスクリスト名を指定して実行します。

リクエストが成功したら、タスクワールド上での表示を確認しましょう。下のスクリーンショットのように、タスクリストがリアルタイムで追加されます。

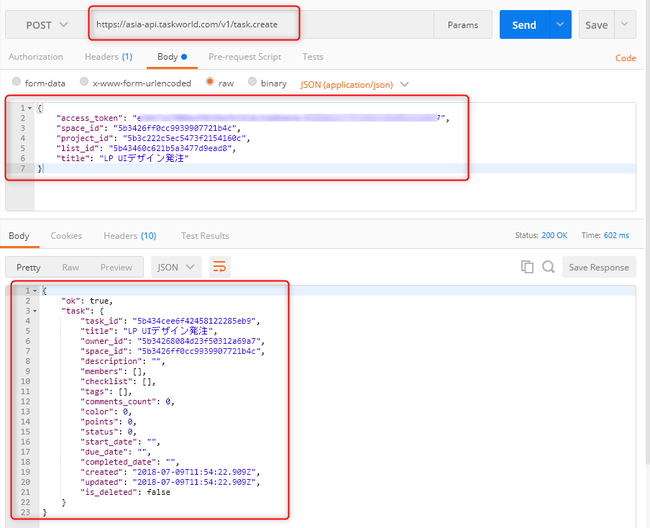
追加したタスクリストに、タスクを作成してみましょう。「Create a task API」で、先ほどのレスポンスの「list_id」を指定し、タスク名を設定します。

先ほどのタスクリストと同様、下のスクリーンショットのように、リアルタイムでタスクが追加されます。

APIで、タスクを更新!
それでは、APIにより、作成済みのタスクを更新してみましょう。
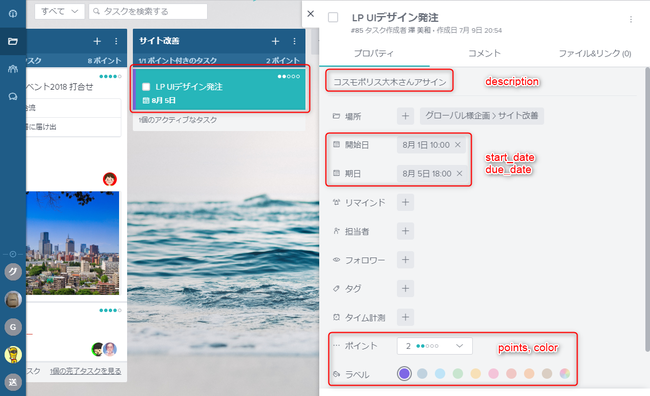
「Update a task API」で、タスクにポイント、ラベル色、タスク説明テキスト、開始日・期日を追加してみます。
※「API v1」では、日時をグリニッジ標準時で指定します。
更新に成功すると、レスポンスで更新後のタスクオブジェクトが返ってきます。

下のスクリーンショットのように、リアルタイムでタスクワールドのワークスペース上に、タスクの詳細情報が追加・更新されます。

APIではこの他に、タグやメッセージの操作、タスクの移動なども行えます。
ぜひ色々と試してみてください!
Slack bot を作ってみましょう!
サンプルソースを使用して、タスクワールドの特定のタスクリストを操作する、“Slack App” を作成してみましょう。
このサンプルでは、ローカル環境の node で稼働するタスクワールド操作コマンドを、「ngrok」 経由で公開して「Slack(スラック)」と連携させます。
1. localhost 環境構築
まずは、ローカル環境を構築します。
実行環境は ubuntu16.04 / node.js v9.11.2 です。
サンプルソースを API リファレンス「Examples」の github リポジトリリンクから取得しましょう。
ソースを使いやすい場所に展開したら、「tw-slack-bot」ディレクトリへ移動して、関連モジュールをインストールし、node を起動します。
この段階では起動確認だけできれば良いので .env は port だけ設定しておきましょう。
$ cd tw-slack-bot
$ yarn init # 設定値はデフォルトでOK
$ npm install --save-dev
$ cp .env.sample .env
$ vi .env # とりあえず port だけ設定
$ node index.js
続いて、「ngrok」 をインストールして localhost を公開します。
「ngrok」 に関しては、こちらのSlack のチュートリアルも参考にしてみてください。

2. Slack Appの作成とインストール
Slack Appを作成しましょう。作成方法はSlack 公式サイトでも公開されているので、ここでは、 slash command の追加手順だけ見てみましょう。
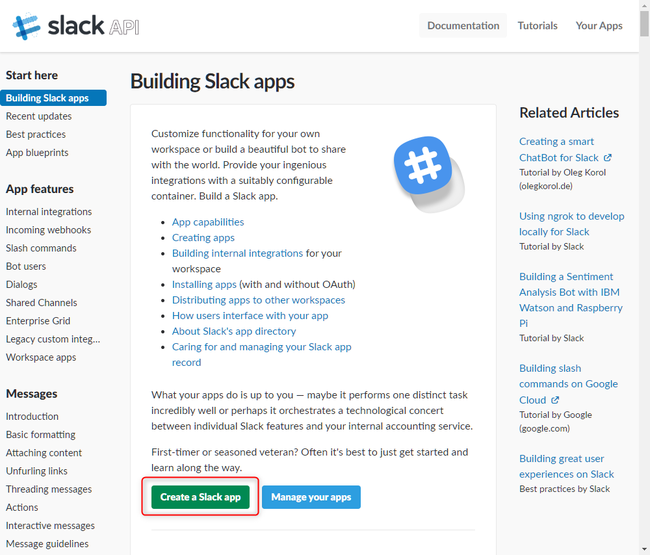
ブラウザで Slack にログインして、Slack App 構築ページを開き、「Create a slack app」を選択します。

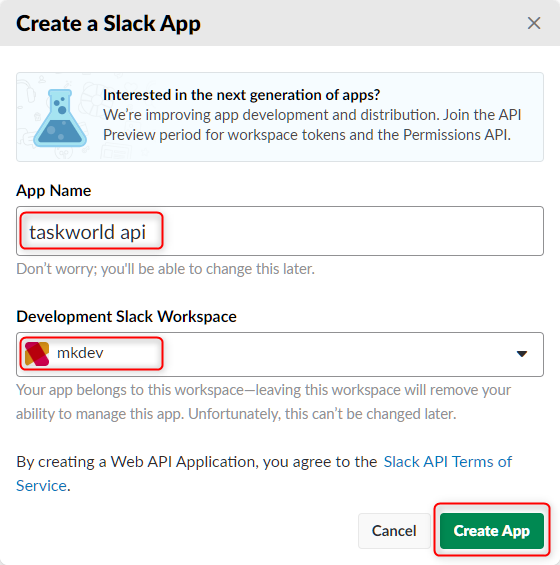
作成ウィンドウが開くので、 Slack Appの任意の名前と、 開発対象のSlack ワークスペースを指定します。

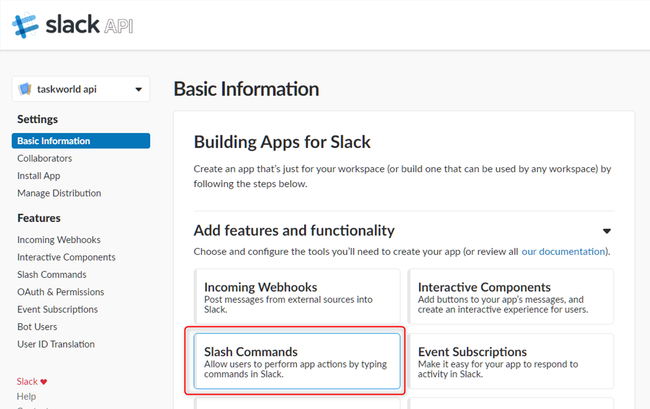
「Basic Information」 が開いたら、「Slash Command」をクリックします。次の画面では、「Create New Command」に進みましょう。

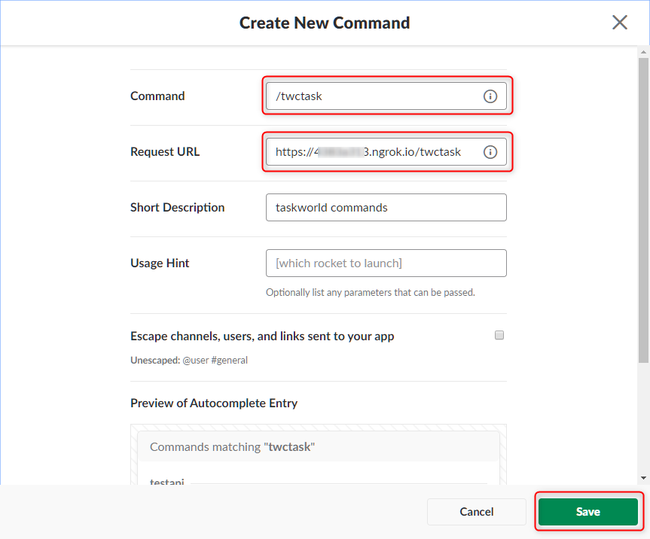
「Create New Command」 画面に移動したら、次のようにコマンド設定を入力します。
・Command: /twctask
・Request URL: https://[ngrok で割り当てられたドメイン名]/twctask
その他は任意で設定し、「Save」をクリックします。

作成したコマンドをSlack のワークスペースにインストールします。
「Install App」画面では、「Install App to Workspace」をクリックして、次の画面で「Authorize」へ進むとインストールが完了します。

3. localhost のコマンド設定
最後に、ローカルのソースを編集してコマンドが正しく動作するように設定しましょう。
サンプルソースは北米サーバー向けになっているので、「tw-slack-bot/taskworld.js」の API URL をアジア用に修正します。

前述のステップで、「port」 を設定した 「.env」 に、今度は Slack と Taskworld API の設定を追加します。
Slack の情報はこの3つです。
・CLIENT_ID
・CLIENT_SECRET
・VERIFICATION_TOKEN
Slack の情報は「App Credentials」で確認します。
Slack のコマンド管理画面を開いて下の方にスクロールすると「App Credentials」の欄があるので、そこから必要事項をコピーして .env に記述します。

タスクワールドの情報は4件です。操作対象のタスクリストに関する情報と、認証トークンを記述しましょう。
・ACCESS_TOKEN: Auth API で取得した access_token
・SPACE_ID - ID: ワークスペース ID
・PROJECT_ID: プロジェクト ID
・LIST_ID: 対象のタスクリスト
.env を更新したら node を再起動します。
4. コマンドを実行する
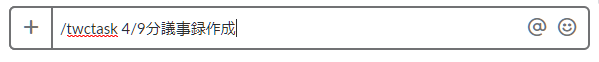
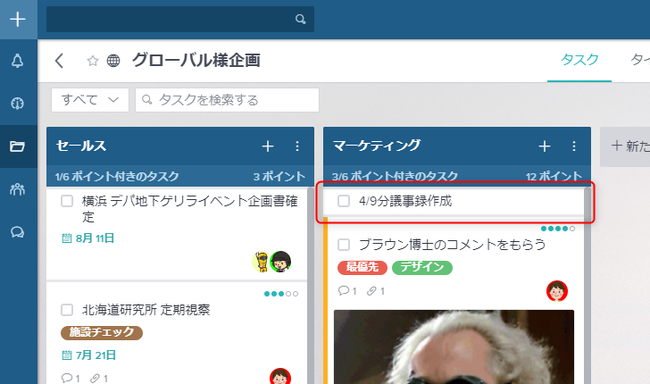
作成したコマンドをSlack から実行してみましょう。

そうすると、下のスクリーンショットのように、タスクワールド上でタスクが新たに追加されます。

この他にも、Taskworld APIを活用することにより、サンプルをベースにして様々な機能を作り込んでいくことが可能です。
ぜひ色々と試してみてください!
--------------
タスクワールドは、30日間無料でトライアル利用が可能です。
トライアル期間中は、アナリティクス機能を含む、そのすべての機能を無制限で使えます。
日本語によるサポートもバッチリなので、ぜひ気軽にトライアルスタートを!



